Sensordaten auslesen und mit Apache ECharts darstellen


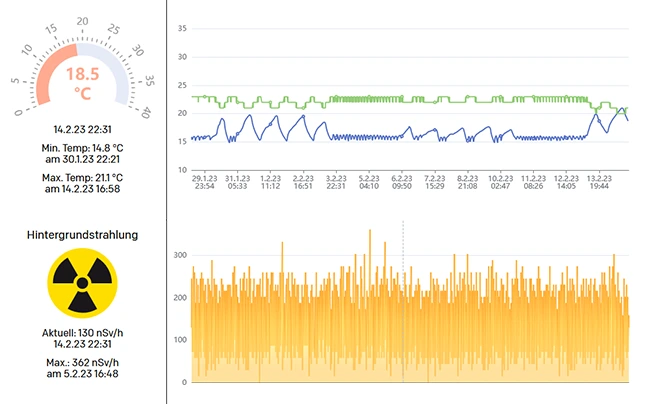
Ein Raspberry Pi im Büro misst im 10-Minuten-Intervall Sensordaten und sendet diese an unseren Webserver.
Gemessen wird:
- Temperatur mit einem DS18B20 Sensor (Messgenauigkeit ±0,5°C)
- Luftfeuchtigkeit mit einem DHT11 Sensor
- Hintergrundstrahlung mit einem Gamma-Scout Geigerzähler
Am Webserver werden die Messwerte entgegengenommen und in einer Datenbank gespeichert.
Wird unsere Demo aufgerufen, holt sich der Browser die Daten im kompakten CSV-Format von einem API-Endpunkt und übergibt sie an ECharts zur Darstellung.
ECharts
ECharts ist eine JavaScript-Bibliothek für Datenvisualisierung, die unter dem Dach der Apache Software Foundation entwickelt wird. Mit einer Vielzahl von Diagrammtypen und interaktiven Funktionen bietet ECharts eine leistungsstarke Lösung für die Visualisierung von Daten in Webanwendungen.
Hier ein einfaches Beispiel für die Darstellung eines Säulendiagramms:
// Initialisierung mit Element und Optionen
echarts.init(document.getElementById('chart')).setOption({
// Konfiguration der X-Achse mit Kategoriedaten
xAxis: {
type: 'category', // X-Achse ist eine Kategorieachse
data: ['A', 'B', 'C', 'D', 'E', 'F'] // Kategoriebezeichnungen
},
// Konfiguration der Y-Achse als Wertachse
yAxis: {
type: 'value' // Y-Achse ist eine Wertachse
},
// Konfiguration der Datenreihe für das Säulendiagramm
series: [{
data: [10, 20, 15, 25, 30, 18], // Datenwerte für das Diagramm
type: 'bar' // Typ des Diagramms (hier: Säulendiagramm)
}]
});
...oder solls' ein Kreisdiagramm werden...
// Initialisierung mit Element und Optionen
echarts.init(document.getElementById('chart')).setOption({
// Konfiguration der Datenreihe für das Kreisdiagramm
series: [{
data: [
{ value: 10, name: 'A' },
{ value: 20, name: 'B' },
{ value: 15, name: 'C' },
{ value: 25, name: 'D' },
{ value: 30, name: 'E' },
{ value: 18, name: 'F' }
],
type: 'pie' // Typ des Diagramms (hier: Kreisdiagramm)
}]
});
Apache ECharts ist ein umfangreiches Tool, um jede Art von Daten verständlich zu visualisieren. Dabei ist es allerdings nicht immer einfach, unter den hunderten grafischen Darstellungsmöglichkeiten den passenden Chart zu wählen.